- ホーム
- Dynamics 365
カテゴリー:Dynamics 365
InfoshareとPowerApps -その3
前回の記事では「なぜ、またどのような場面でキャンバスアプリを利用するのか」を中心にご紹介しました。迅速性がPowerAppsにはあります。
もう少しだけキャンバスアプリの活用についてご紹介します。
SharePointリストのフォームとしてのキャンバスアプリ
キャンバスアプリのもう一つの活用方法として、SharePointリストのカスタムフォームがあります。通常、PowerAppsで作成したアプリはモバイルアプリプラットフォーム上で、またはWebで実行します。いまのところ、SharePoint OnlineのモダンUIだけ、PowerAppsのアプリを「ビルドイン」で表示し実行することが可能です。
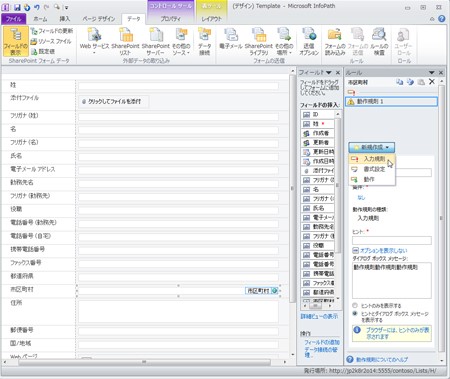
これまでは、InfoPathでフォームを作成し、SharePointに発行して利用していました。InfoPathと組み合わせることにより、簡単な入力規則を設定したり、書式設定や動作なども定義することができ、より現場の業務に役立つ、使いやすいフォームが作成できました。

※画像参照:https://support.office.com/ja-jp/article/sharepoint-designer-%E3%81%A7-infopath-2010-%E3%82%92%E4%BD%BF%E7%94%A8%E3%81%97%E3%81%A6%E3%83%AA%E3%82%B9%E3%83%88-%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A0%E3%82%92%E7%B7%A8%E9%9B%86%E3%81%99%E3%82%8B-f86cf514-9a11-4613-a479-12a1a0132d22?ui=ja-JP&rs=ja-JP&ad=JP
とはいえ、InfoPathはすでに開発が終了し、現在はサポート期間を残すのみとなっています。なによりも、この間にSharePoint側もクラシックUIからモダンUIへと大きく進化を遂げています。
時代が進み、昔のInfoPathの時代にはなかった「クラウド」「SaaS」「複数データソースの参照」「統合」といった考え方や機能が一般的になり、今回の「PowerApps」へと移行してきました。
誤解してはならないのは、InfoPathの時代からそうでしたが、決して「見栄えが美しい」帳票フォームを作成(デザイン)することを主眼にしているわけではありません。日本のお客様は「紙伝票と同じ」など”レイアウト”にこだわりが強くありますが、InfoPathの時代から「生産性を上げるために“プラスの価値”をフォームに実装する」ことが製品の目的です。
PowerAppsもしかり。ユーザーが多くのデータを参照しながら、正しく情報を入力するためのフォームを作成することが目的です。ビジュアルで要素を表現するのもPowerAppsの得意なところです。
SharePointのビルトイン フォームをPowerAppsで作成すると、SharePoint専用のアプリとして定義されます。例えば、SharePointフォームはiOS、Androidモバイルアプリから“自分のアプリ一覧”を表示させたとき、一覧には出てきません。モバイルアプリでは実行できない、SharePointモダンUI専用アプリ(フォーム)だからです。
※2018年6月現在
ほかにも、SharePointのフォームとしてPowerAppsを使用する際の注意点があります。
1.SharePointで定義されている全ての列型に対応できるわけではない。
一部、参照できない列型(データ型)があります。また、PowerApps側の表示カードに関しても、どのカードでも一律に表示されるわけではないので、SharePointの列型に対応したカードと組み合わせながらフォームを作成する必要があります。
よく失敗しがちなのは、一般的にSharePointのデータは「ギャラリー」を使って表示します。ギャラリーを選択すると、いくつかの既定のフィールドが並べられ、値が表示されます。そして、作成者は「ここは、この値を表示しよう」などと変更を加えていきます。

実は、既定で表示されるカードでは表現できないものがあるので、その場合は、作成者自ら、新しいパーツをカードへ挿入し、それをデータとマッピングします。
2.表示できるフォームの面積(サイズ)はある程度限界がある。
良くも悪くもビルトインのフォーム。右ペインの幅を広げるにも「実質利用上の限界サイズ」があります。そういった意味でも「PowerAppsでフォームをカスタマイズして“帳票”を・・・」といったシナリオではないことがおわかりになるかと思います。開発前に、関係者内での正しい期待値の設定が必要です。

あとは、実際にSharePointリストを用意し、PowerAppsでカスタマイズを行い体験してみるのが一番です。作成を開始する方法はいくつかありますが、インフォシェアがトレーニングでお伝えしているのは、次の手順です。
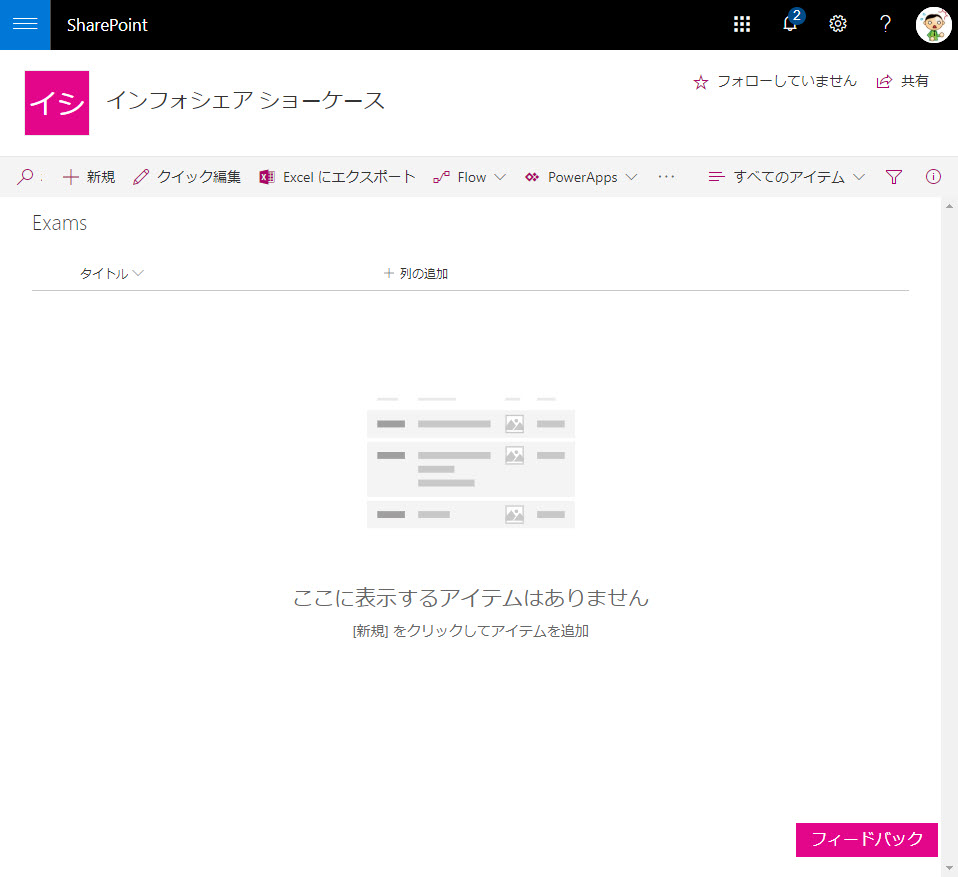
| 1.対象となるカスタムリストを開きます。 |  |
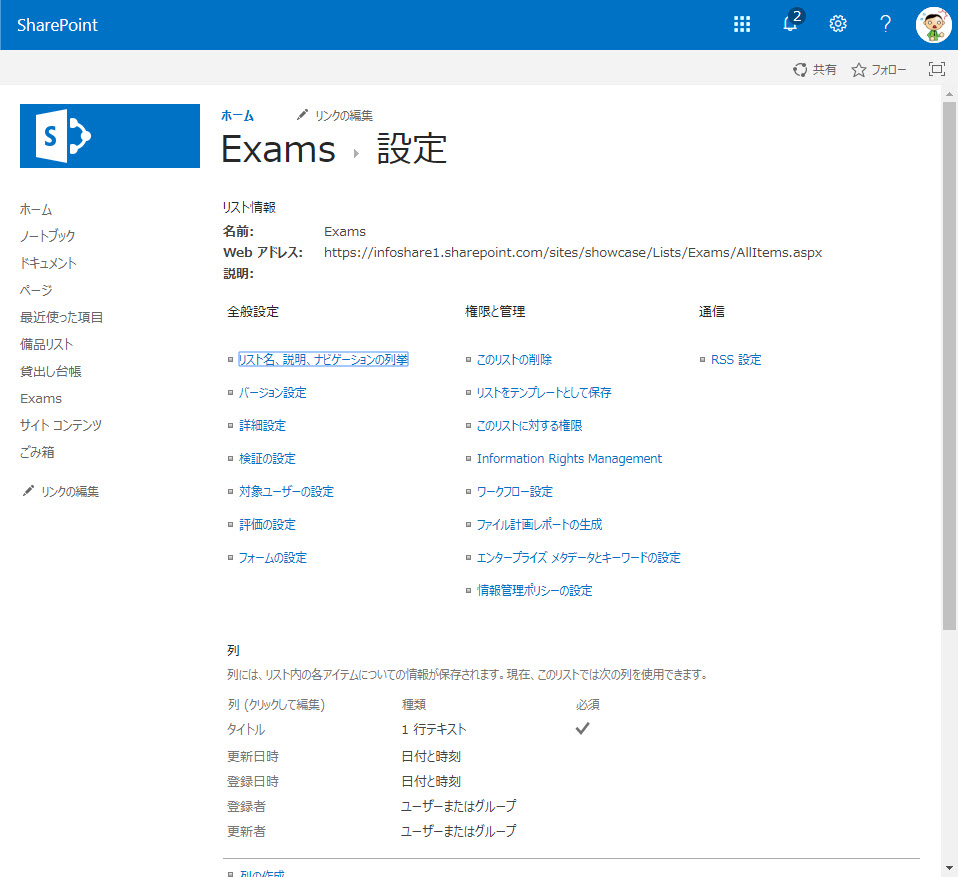
| 2.右上の歯車アイコンをクリックし、「リストの設定」を開きます。 |  |
| 3.全体設定メニューで「フォームの設定」を開きます。 |  |
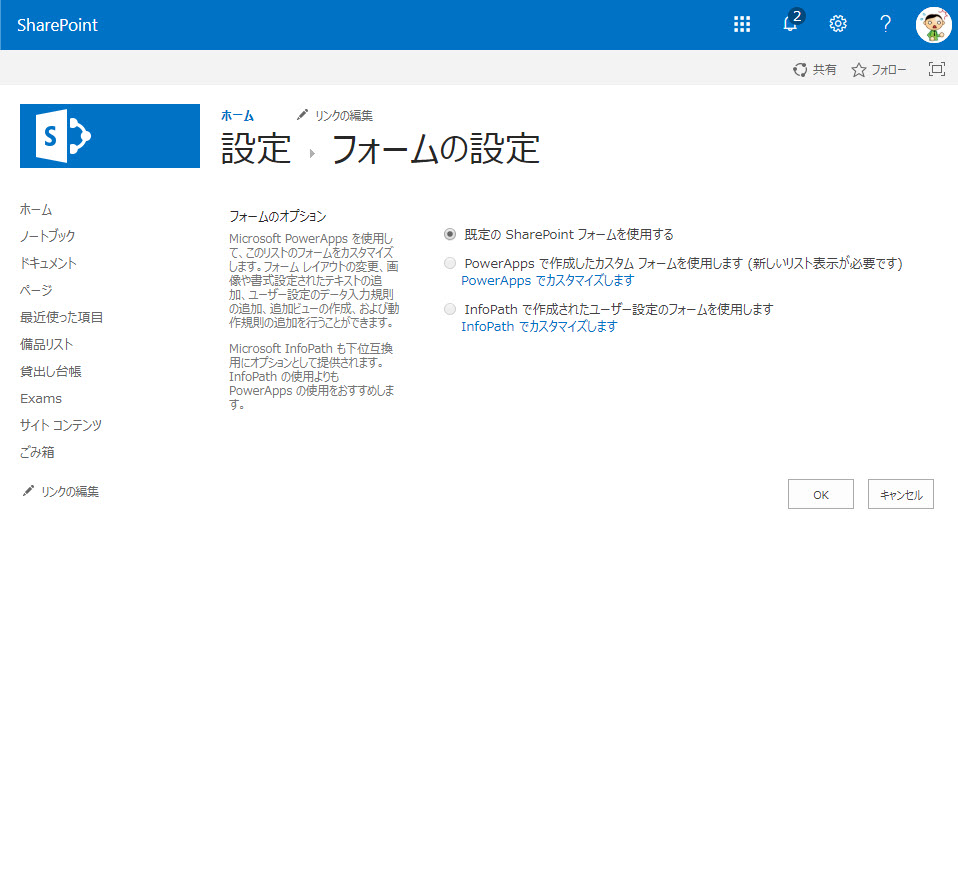
| 4.フォームのオプション一覧から「PowerAppsでカスタマイズします」をクリックします。 |  |
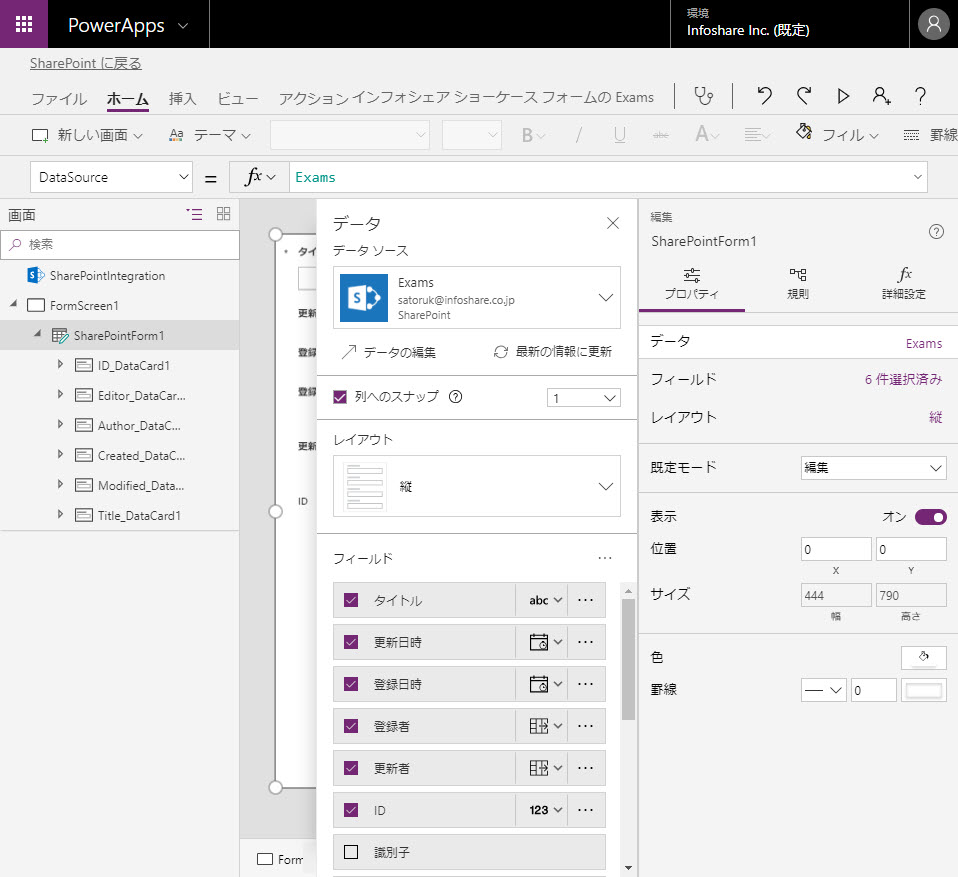
| 5.PowerAppsでフォームを作成・カスタマイズします。 |  |
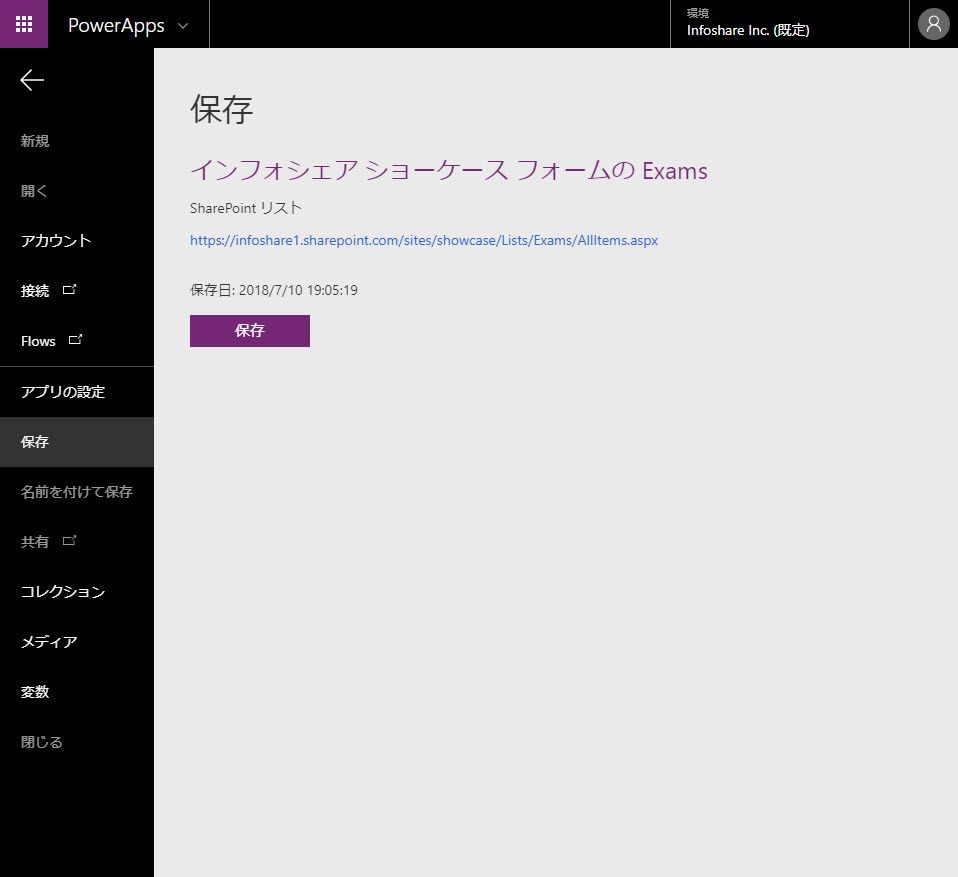
| 6.ファイルメニューを開き、「保存」します。 |  |
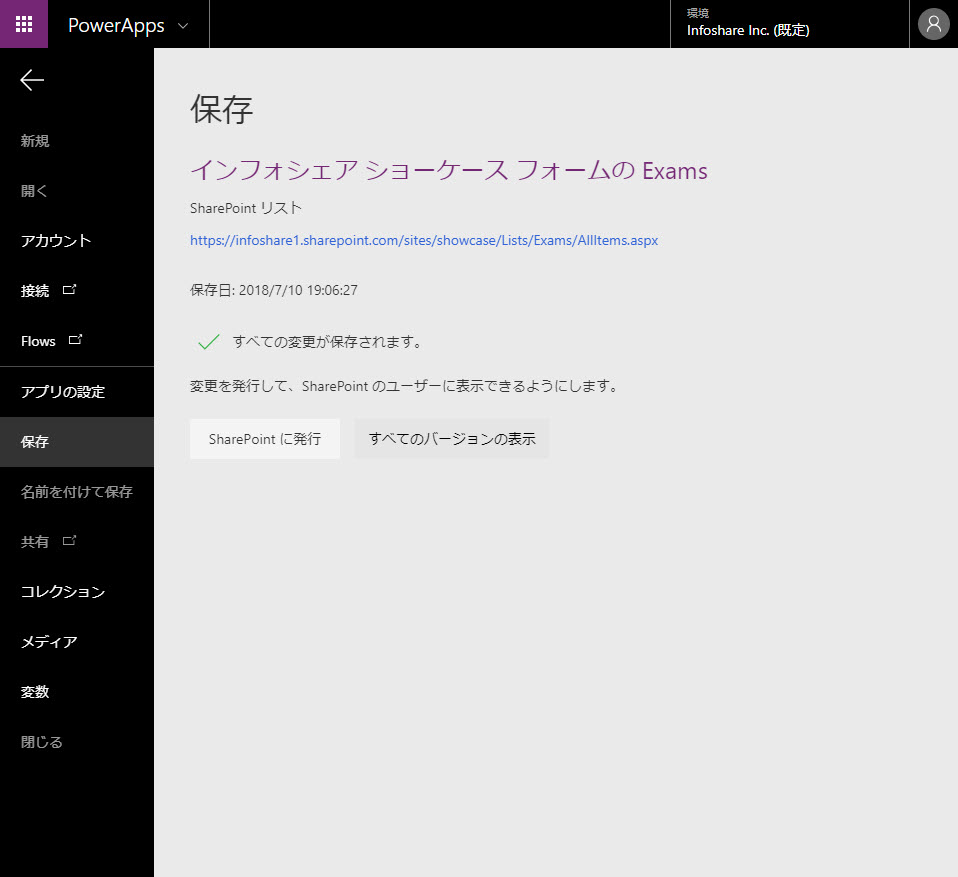
| 7.「SharePointに発行」をクリックし、SharePointリストに戻ります。 |  |
もっと簡単にカスタマイズを開始する方法もありますが、まず「フォーム」に関するメニューがSharePointのどこにあるかを理解するようにしましょう。(何らかの理由で ”標準フォームに戻す” ことも考えられます)
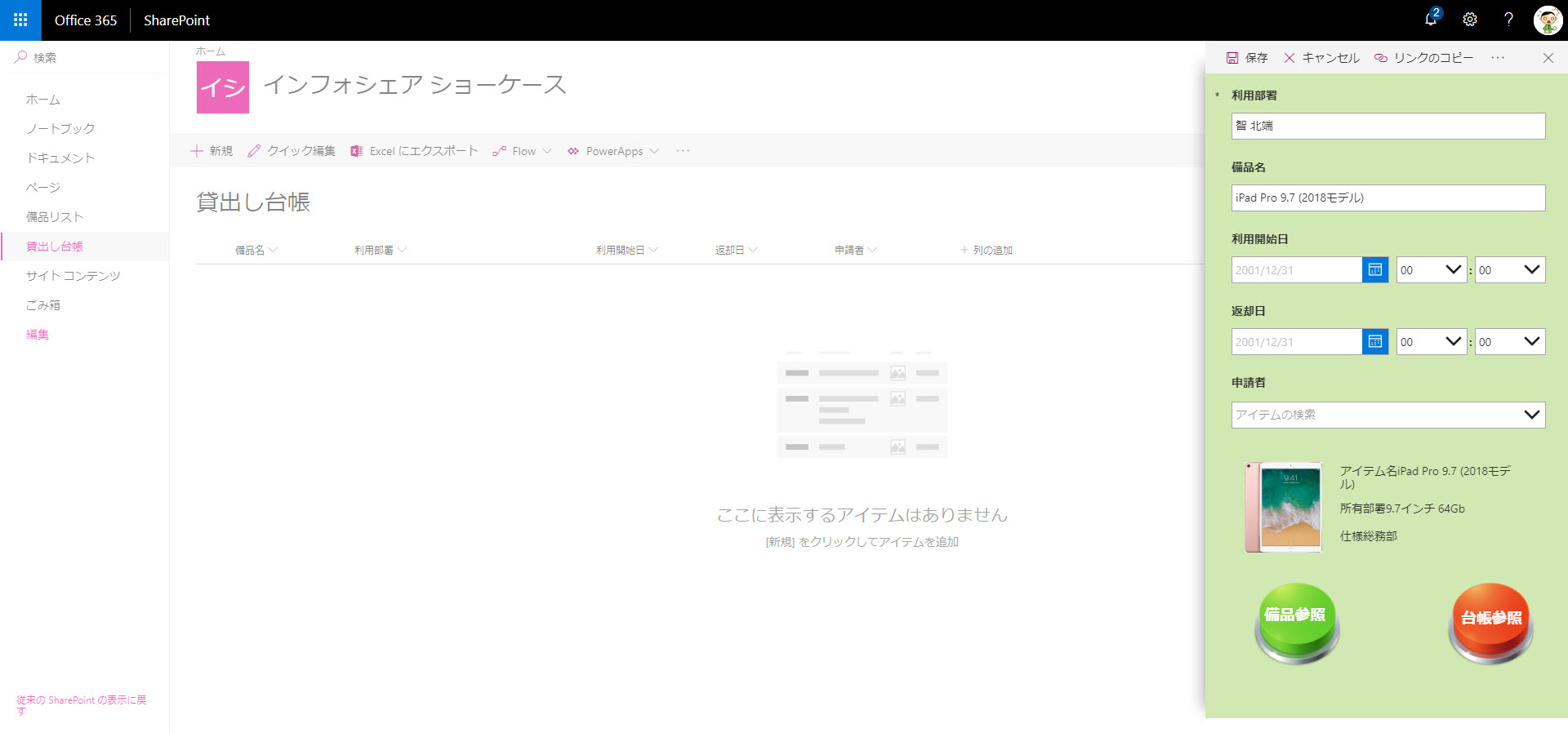
下記は、少しだけカスタマイズを行ったフォームのサンプルです。デザインが貧弱なので、もっと改善しなければなりませんが、取り急ぎ、標準とは違うフォームであることが一目でわかるようにボタンなどを配置して表示しています。

フォーム下部に配置されたボタンをクリックすると、「どのような備品があるのか?」「現在貸出し中なのか?」などを別のマスターから参照して表示しています。空きがある備品をクリックすると、入力フォームに「ある程度自動で値が入力され」、かつその備品のスペックがイメージ図とともに表示されます。

簡単なカスタマイズですが、他の情報を参照できるようにすることで、SharePointのリストをシンプルにすることが出来ます。一つのリストにゴチャゴチャと情報を詰め込まなくても、バラバラの場所から必要な情報を参照したり、フォームで表示すると言ったことが可能になります。
PowerAppsでのアプリ作成は、まず手を動かして体験してみること!
是非、お時間のあるときに試してみてください。もちろん、インフォシェアでもコンサルティングの一環として、PowerAppsアプリ作成のお手伝いもしております。お問い合わせください。
PowerAppsとSharePointに関する参考情報:
https://docs.microsoft.com/ja-jp/powerapps/maker/canvas-apps/customize-list-form
https://docs.microsoft.com/ja-jp/powerapps/maker/canvas-apps/connections/connection-sharepoint-online#known-issues

