- ホーム
- 2021年
Lightning Conductor SPFx の活用例 「利用状況を反映したドキュメント集約」
今回の記事では、Lightning Conductor SPFxの利用状況を反映した集約をご紹介いたします。Lightning Conducor SPFxは、コンテンツの取得および表示についての設定が豊富であり、様々な目的に応じてご利用いただけます。
これらの一例として、以下に「最近閲覧されたドキュメント」、「関連ドキュメント(選択したアイテムと同じフォルダにあるドキュメント)」、「最近編集されたドキュメント」をご紹介します。
最近閲覧されたドキュメント
現在のサイトコレクションにおいて、最近の閲覧数が多い順にドキュメントを表示するビューを設定することが可能です。このビューにより、サイトコレクションごとに最近の利用頻度の高いドキュメントをひと目で確認できるようになります。

以下に、Webパーツの追加から順に設定方法をご紹介します。
1. Webパーツの追加

2. 設定をクリック

3. アドバンストモードをクリック

4. Webパーツの設定
データソースプロバイダー設定:「Search ロールアップエンジンプロバイダー」
ディスプレイプロバイダー設定:「グリッドビュー ディスプレイプロバイダー」

5. データソースの設定
以下のクエリテキストを設定し、現在のサイトコレクションのドキュメントまたはリストアイテムに絞り込んで検索を行います。
クエリテキスト:
path:{SiteCollection} (contentclass:sts_listitem OR IsDocument:True)

6. 列の設定
Title:ファイル名。
ViewsRecent:直近2週間※の閲覧数。並び替えとして降順を設定。
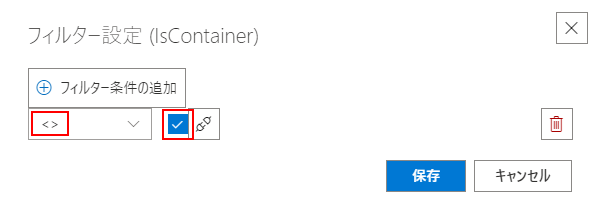
IsContainer:フォルダであればtrue。フィルターとして“<>✔”を設定し、フォルダを対象外とする。
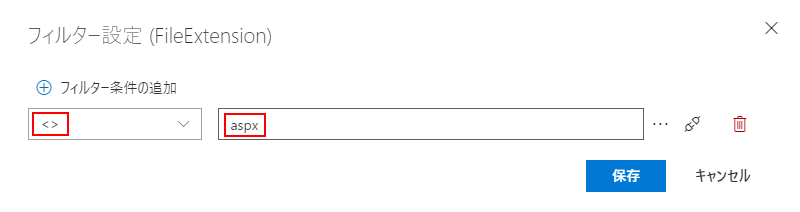
FileExtention:ファイル拡張子。フィルターとして“<>aspx”を設定し、ページを対象外とする。
※:ViewsRecentの既定値が2週間であり、ご利用の環境によって、異なる場合がございます。
参考情報:人気のあるアイテム Web パーツを構成する

フィルター設定(IsContainer)

フィルター設定(FileExtension)

7. 表示の設定
①Title(ファイル名)を表示
②1ページ当たり10アイテムごとにドキュメントを表示。
③Title(ファイル名)にリンクを追加。
④アイテムタイプアイコンを表示。
⑤アイテムにダイレクトリンク。

以上で設定完了となります。
関連ドキュメント(選択したアイテムと同じフォルダにあるドキュメント)
同じページにあるLightning Conductorどうしを連結することが可能であり、これにより、選択したアイテムと同じフォルダにあるドキュメントを表示するビューを設定することができます。
前述の「最近閲覧されたドキュメント」と組み合わせることで、利用頻度の高いドキュメントだけでなく、関連するドキュメントも素早く確認することができます。

上述のドキュメントビューの設定と重複する手順は省略し、以下に設定方法をご紹介します。
おおまかな設定の流れは、
「最近閲覧されたドキュメント」について、計算列の追加、アイテムの選択を有効化し、
「関連ドキュメント」について、Webパーツの設置、計算列の追加、フィルターの設定
となります。

最近閲覧されたドキュメント
1. 「最近閲覧されたドキュメント」において、フォルダに相当する計算列を追加

列名:フォルダ(SearchRollUp)
数式:
[Path].replace("https://","").replace(/[^/]+/,"").replace([Title]+"."+[FileExtension],"")
この数式では、[Path]からフォルダに相当する部分を抜き出しています。
https://[tenantname].sharepoint.com/sites/sales/Shared Documents/販売資料/製品プレゼン資料/LTSPFx202x_xx.pptx → /sites/sales/Shared Documents/販売資料/製品プレゼン資料/
2. 「最近閲覧されたドキュメント」について、アイテムの選択を有効化
表示の設定を変更し、”Allow selecting rows”(行の選択)をオンにする。

関連ドキュメント
1.Webパーツの追加 ~ 3. アドバンストモードをクリックは、ドキュメントビューと同様となります。
4. Webパーツの設定
データソースプロバイダー設定:「Object Model ロールアップエンジンプロバイダー」
ディスプレイプロバイダー設定:「グリッドビュー ディスプレイプロバイダー」

5. データソースの設定
ロールアップソース:「現在のサイトコレクションのアイテムを表示」
リストタイプ: 「ドキュメントライブラリ」

6. 列の設定
親リストタイトル:ドキュメントライブラリのリスト名。
親フォルダ名:アイテムを含むフォルダ名。
名前(内部名:FileLeafRef, 型:File):ファイル名。

7. 列の設定(フォルダに相当する計算列を追加)

列名:フォルダ(ObjectModelRollUp)
数式:[FileRef].replace([FileLeafRef],"")
この数式では、[FileRef]からフォルダに相当する部分を抜き出しています。
/sites/sales/Shared Documents/販売資料/製品プレゼン資料/LTSPFx202x_xx.pptx
→ /sites/sales/Shared Documents/販売資料/製品プレゼン資料/
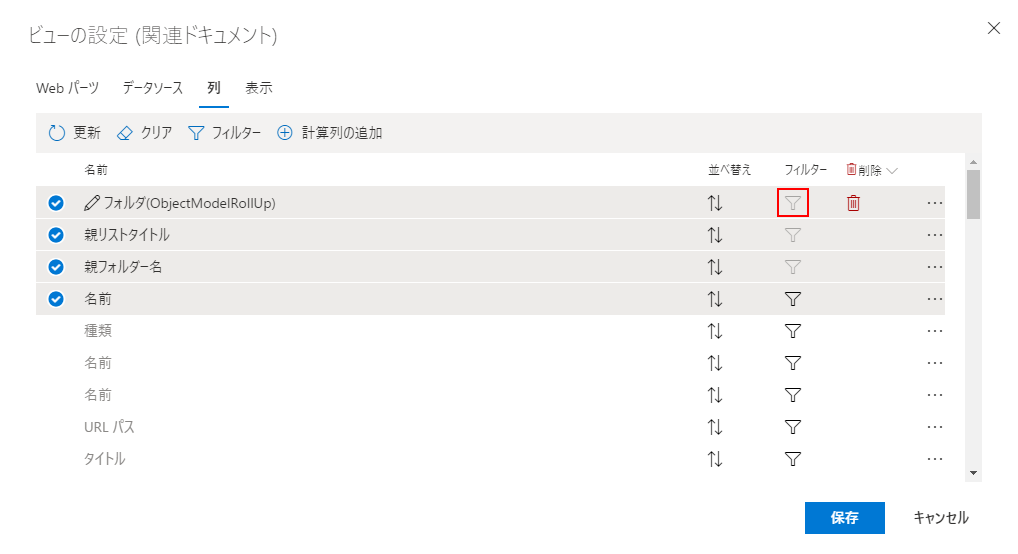
8. 列の設定(フィルターの設定)
フィルターボタンをクリック

フィルター条件(=)を選択し、プラグアイコンをクリック

以下のように、フィルターに連結するデータソースを設定する。
同じページに存在する“Lightning Conductor”(今回は「最近閲覧されたドキュメント」)において、選択したアイテムの[フォルダ(SeaachRollUp)]列の値がフィルターに適用されます。

9. 表示の設定
①親リストタイトル、親フォルダ名の順にグループ化。
②名前(ファイル名)を表示。
③名前(ファイル名)にリンクを追加。
④アイテムタイプアイコンを表示。
⑤アイテムにダイレクトリンク。
⑥グループを開く(グループ化されたアイテムを展開して表示)。

以上で設定完了となります。
最近編集されたドキュメントと関連ドキュメント
「最近閲覧されたドキュメント」の設定を転用することで、最近編集されたドキュメントと関連するドキュメントを同時に確認できるビューを設置することができます。

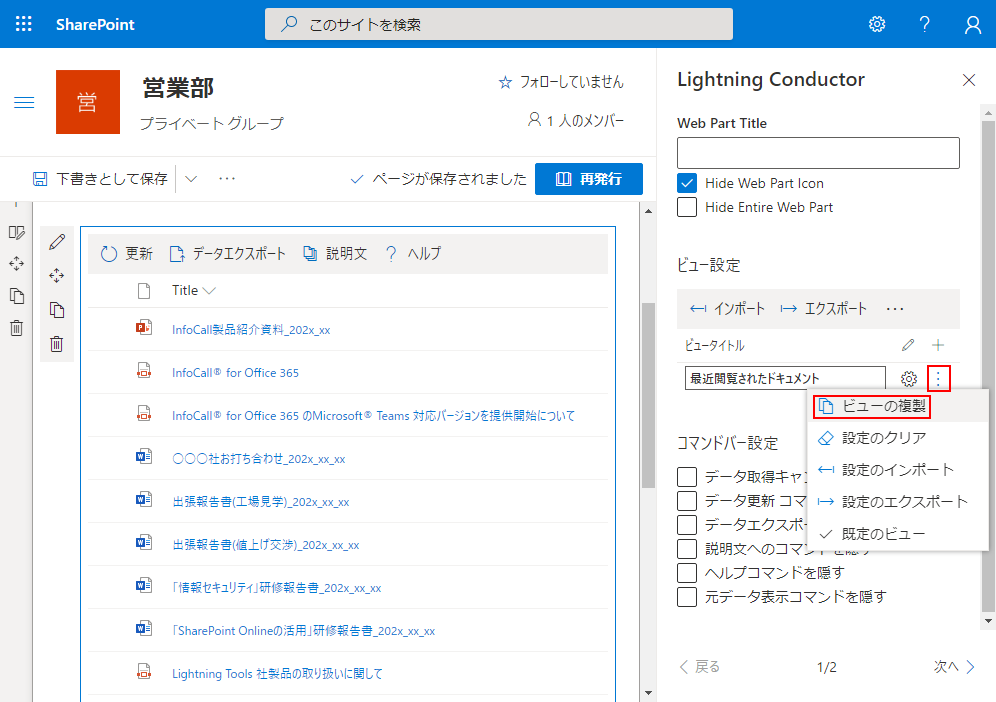
1. ビューの複製
︙ をクリック、[ビューの複製]をクリック

2. 列の設定
ViewsRecent:すべての設定をオフにする。
LastModifiedTime:直近の編集日時。並び替えとして降順を設定。

3. 表示の設定
[LastModifiedTime]列の表示をオフ。

以上で設定完了となります。
いかがでしたでしょうか。インフォシェア株式会社では様々な業務のシーンでのお客様の「困った」を解消するお手伝いができるよう優れた海外製品の日本語化や、各種サービスの提供をしております。是非、「お問い合わせ」から、ご連絡ご相談ください。

